- 设置
- >
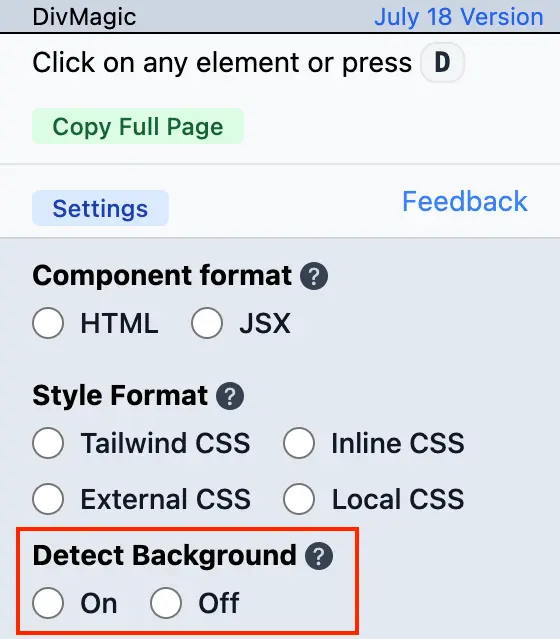
- 检测背景
检测背景
检测所选元素的背景颜色并将其应用于输出代码。
默认值:开

检测背景开启
此选项将使 DivMagic 搜索所选元素的背景颜色并将其应用到输出代码。
当您复制具有背景颜色的元素时,该颜色可能来自父元素。
DivMagic 复制您选择的元素,而不是父元素。因此,如果您选择一个具有背景颜色的元素,但背景颜色来自父元素,DivMagic 将不会复制背景颜色。
如果您希望 DivMagic 复制背景颜色,可以打开此选项。
这对于从具有深色模式的网站复制元素非常有用。
现实世界的例子
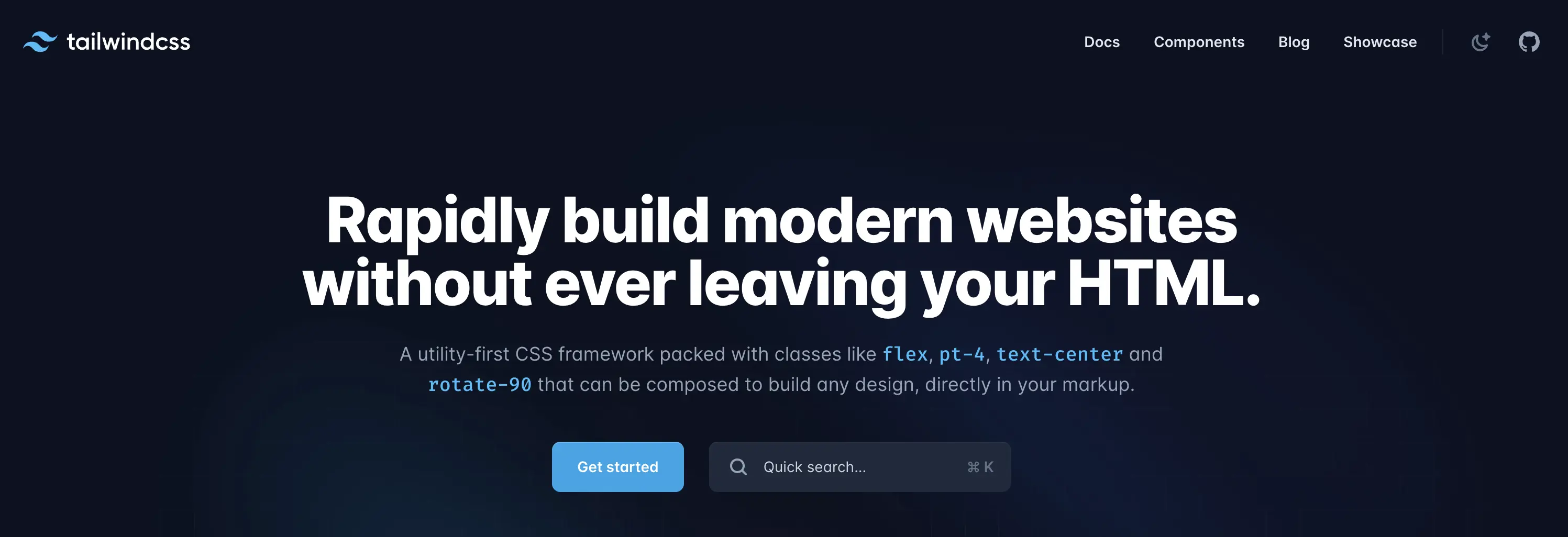
让我们看一下 Tailwind CSS 网站。

整个网站处于深色模式。背景来自 body 元素。
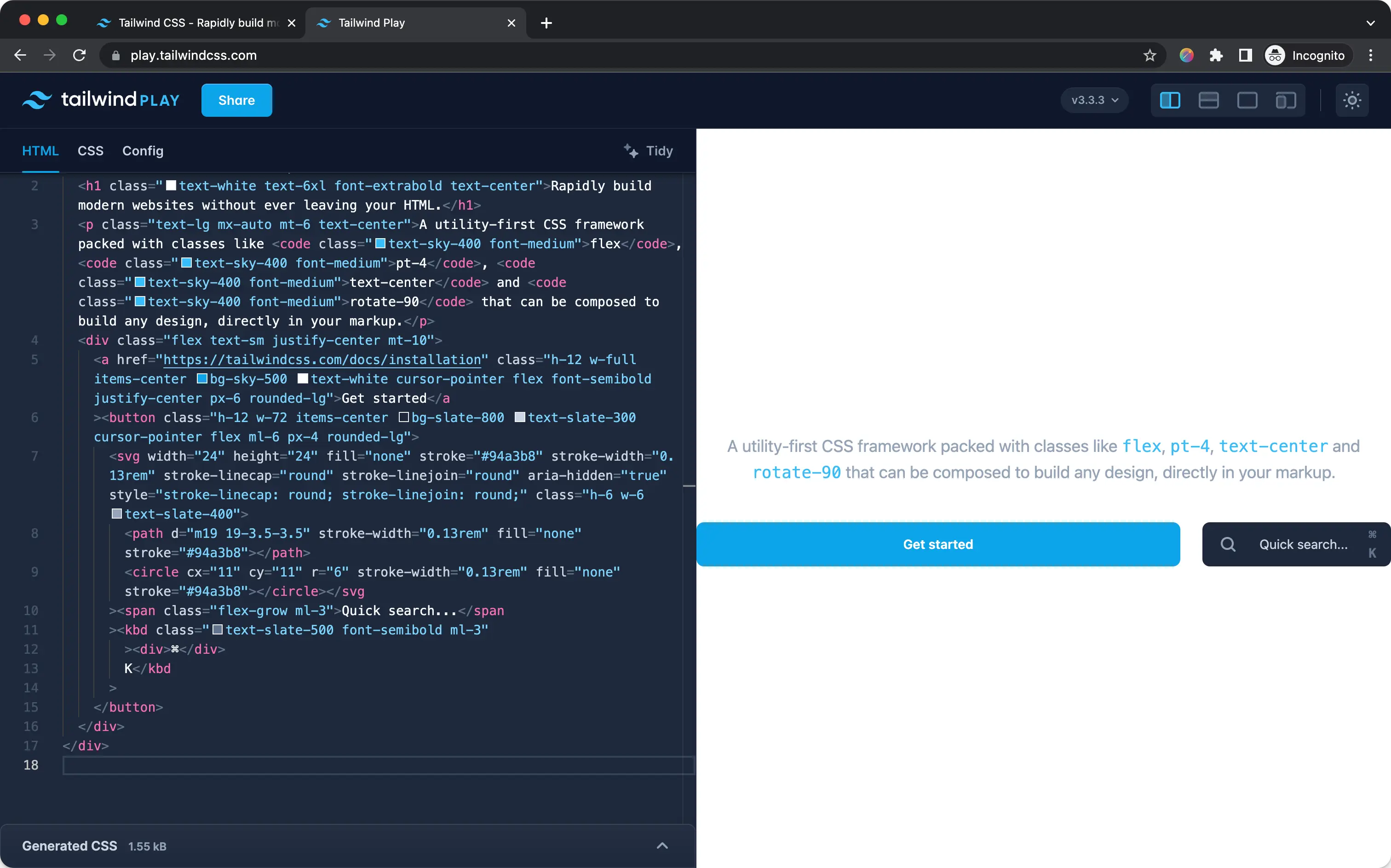
关闭检测背景进行复印
在关闭“检测背景”的情况下复制英雄部分将导致以下结果:

背景颜色不会被复制,因为它来自父元素。
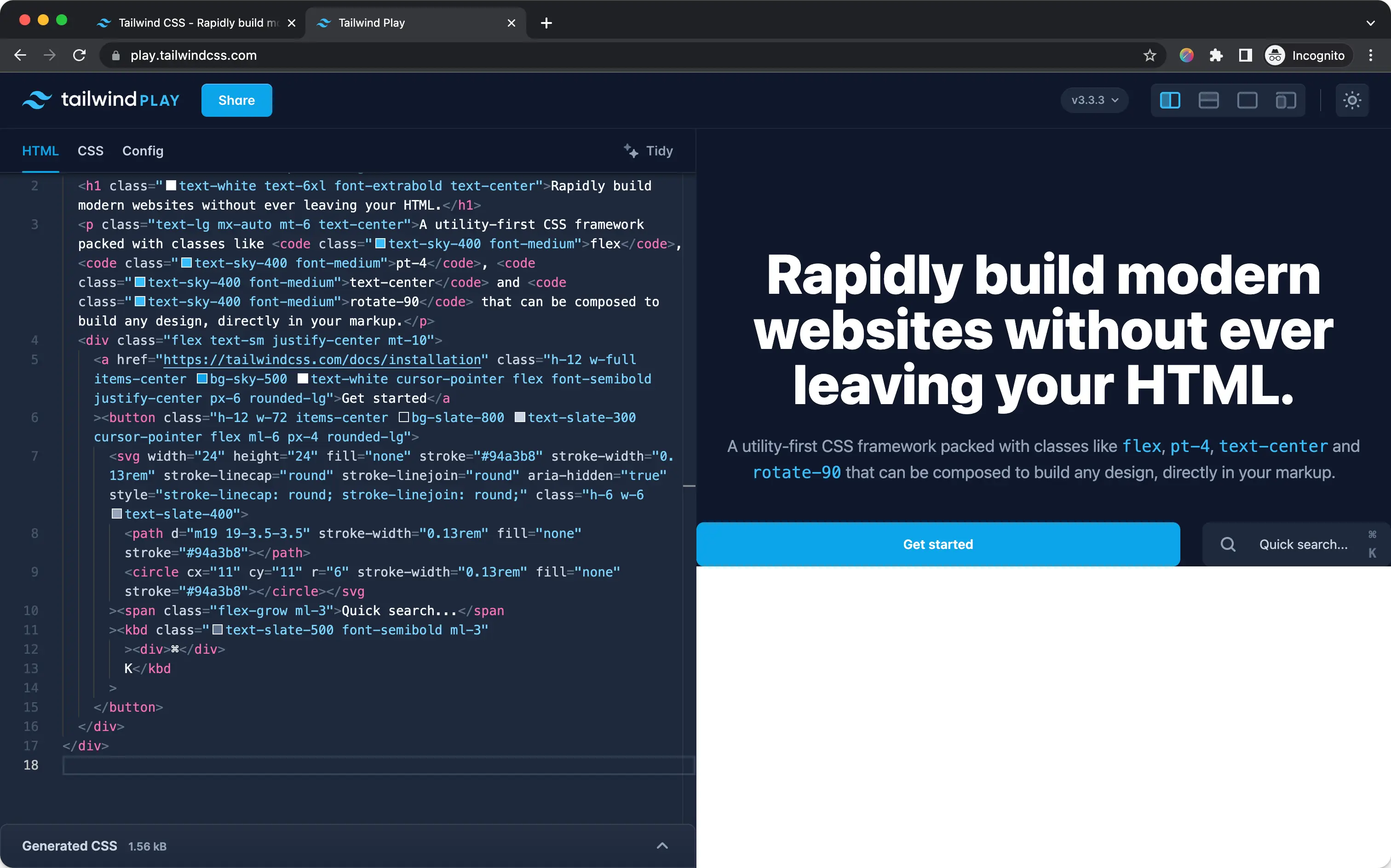
打开检测背景进行复印
在启用“检测背景”的情况下复制英雄部分将导致以下结果:

由于“检测背景”已打开,因此背景颜色被复制。