- Settings
- >
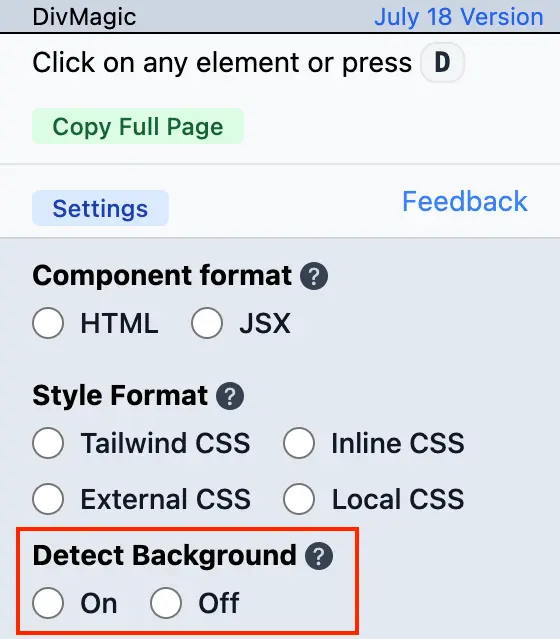
- Detect Background
Detect Background
Detects the background color of the selected element and applies it to the output code.
Default Value: ON

Detect Background On
This option will make DivMagic search for the background color of the selected element and apply it to the output code.
When you're copying an element that has a background color, it is possible for that color to be coming from the parent.
DivMagic copies the elements you select, not the parent. So, if you select an element that has a background color, but the background color is coming from the parent, DivMagic will not copy the background color.
If you want DivMagic to copy the background color, you can turn this option on.
This is very useful for copying elements from a website that has dark mode.
Real World Example
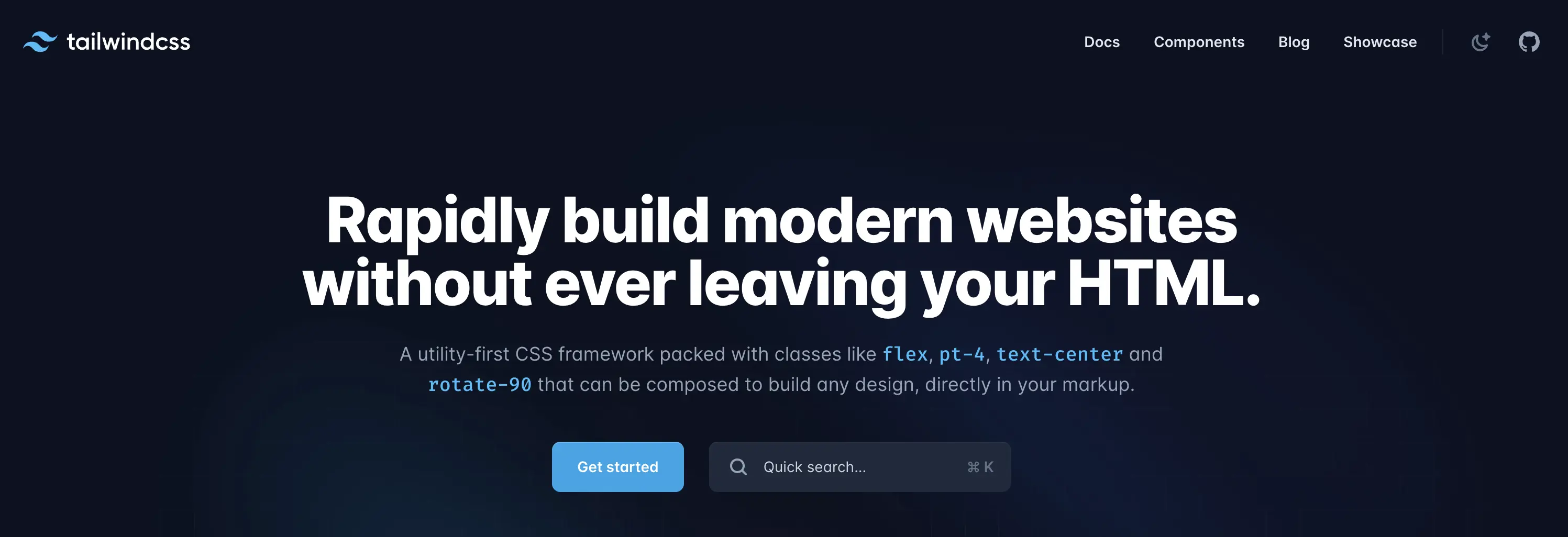
Let's take a look at Tailwind CSS website.

The whole website is in dark mode. The background is coming from the body element.
Copy with Detect Background Off
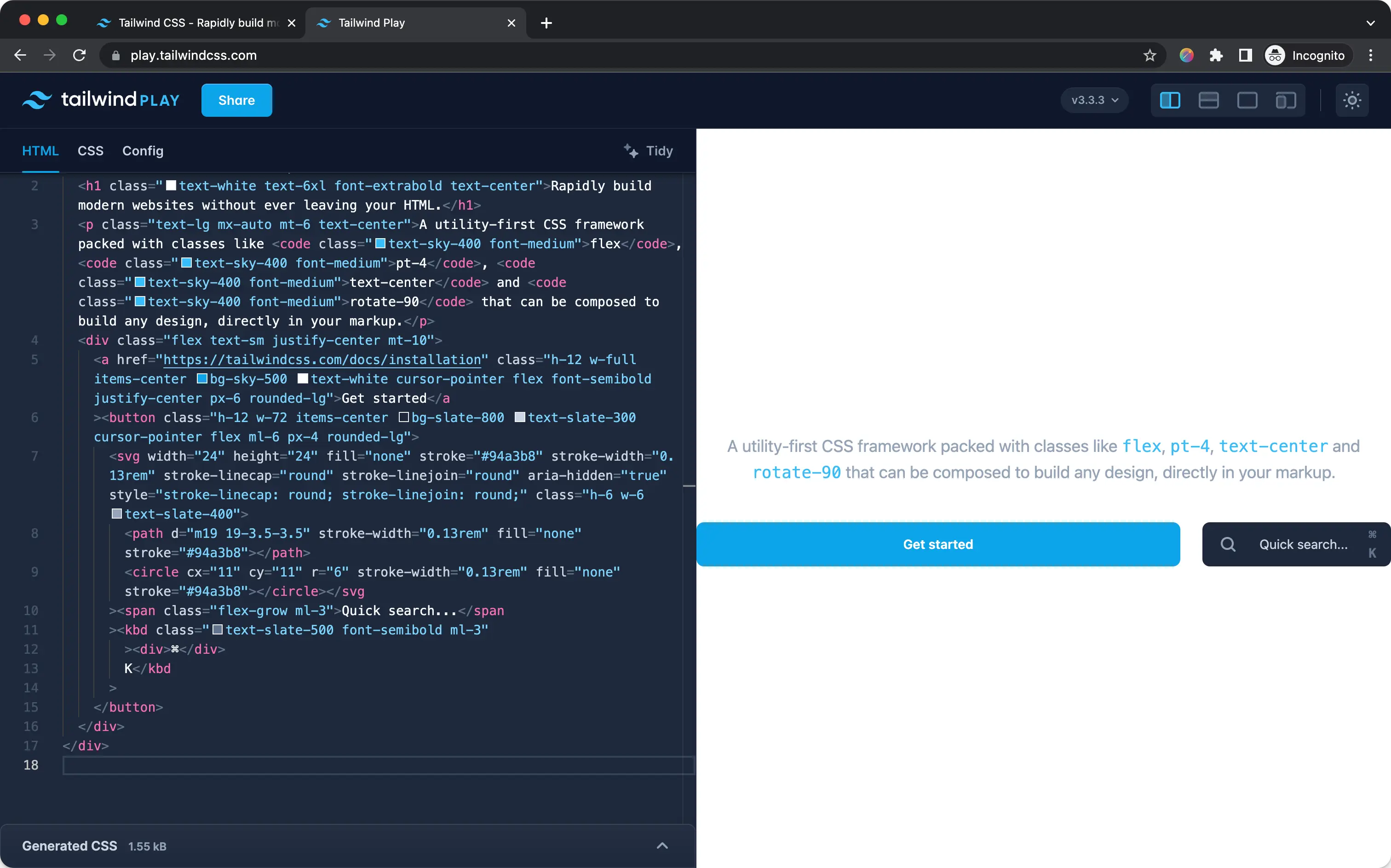
Copying the hero section with Detect Background off will result in the following:

The background color is not copied because it is coming from the parent element.
Copy with Detect Background On
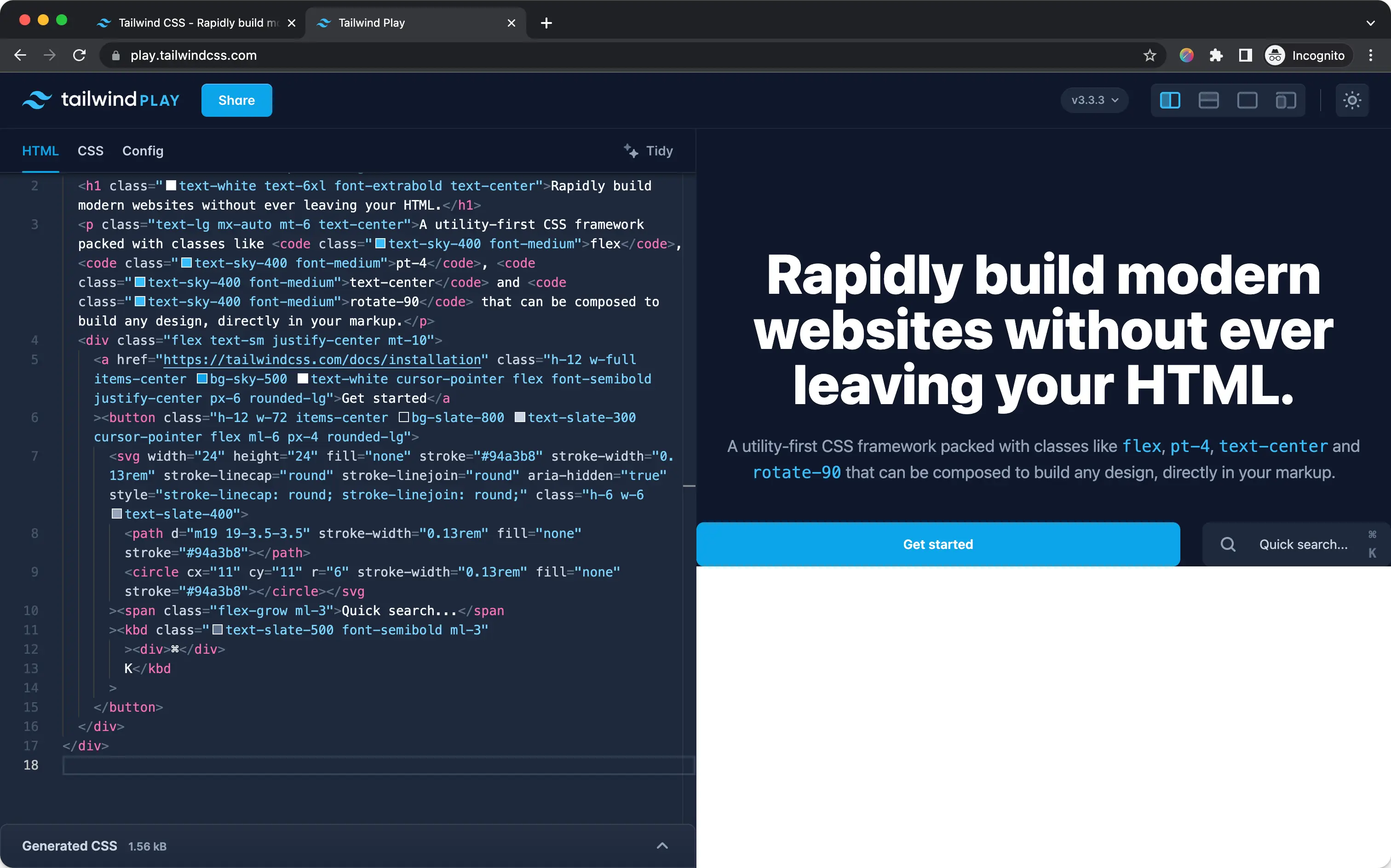
Copying the hero section with Detect Background on will result in the following:

The background color is copied because Detect Background is on.
Tools
Terms & Policies
© 2025. All rights reserved.