- Подешавања
- >
- Откриј позадину
Откриј позадину
Детектује боју позадине изабраног елемента и примењује је на излазни код.
Подразумевана вредност: ОН

Откривање позадине укључено
Ова опција ће учинити да ДивМагиц тражи боју позадине изабраног елемента и примени је на излазни код.
Када копирате елемент који има боју позадине, могуће је да та боја долази од надређеног.
ДивМагиц копира елементе које изаберете, а не родитељ. Дакле, ако изаберете елемент који има боју позадине, али боја позадине долази од надређеног, ДивМагиц неће копирати боју позадине.
Ако желите да ДивМагиц копира боју позадине, можете укључити ову опцију.
Ово је веома корисно за копирање елемената са веб локације која има тамни режим.
Пример из стварног света
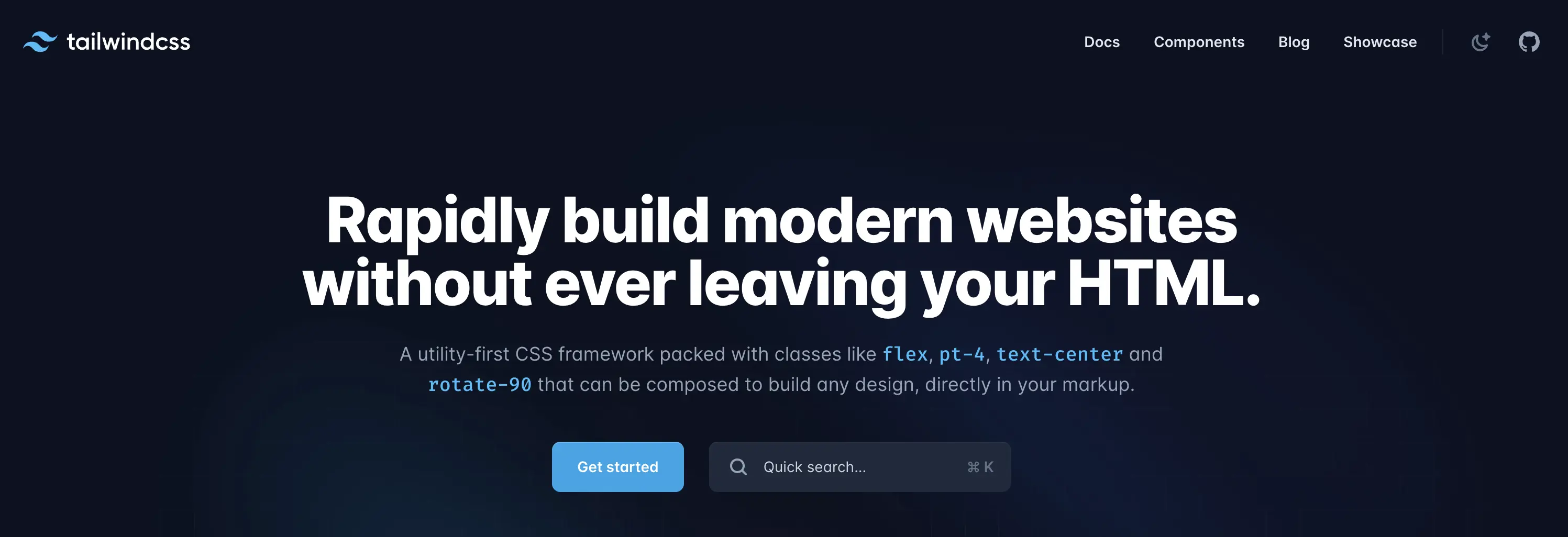
Хајде да погледамо веб локацију Tailwind CSS.

Цела веб локација је у мрачном режиму. Позадина долази од елемента тела.
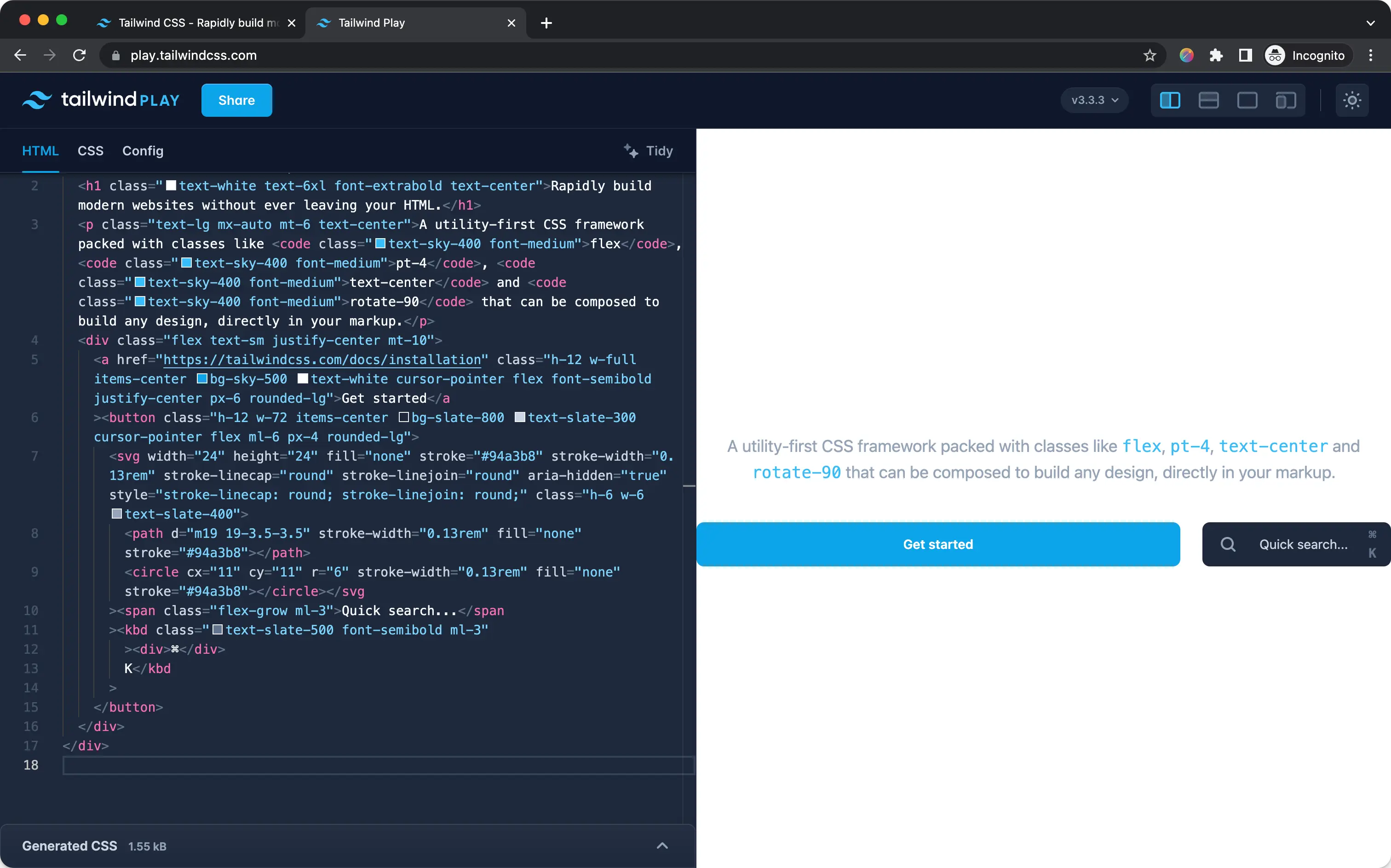
Копирај са искљученим откривањем позадине
Копирање одељка хероја са искљученим детектовањем позадине резултираће следећим:

Боја позадине се не копира јер долази од надређеног елемента.
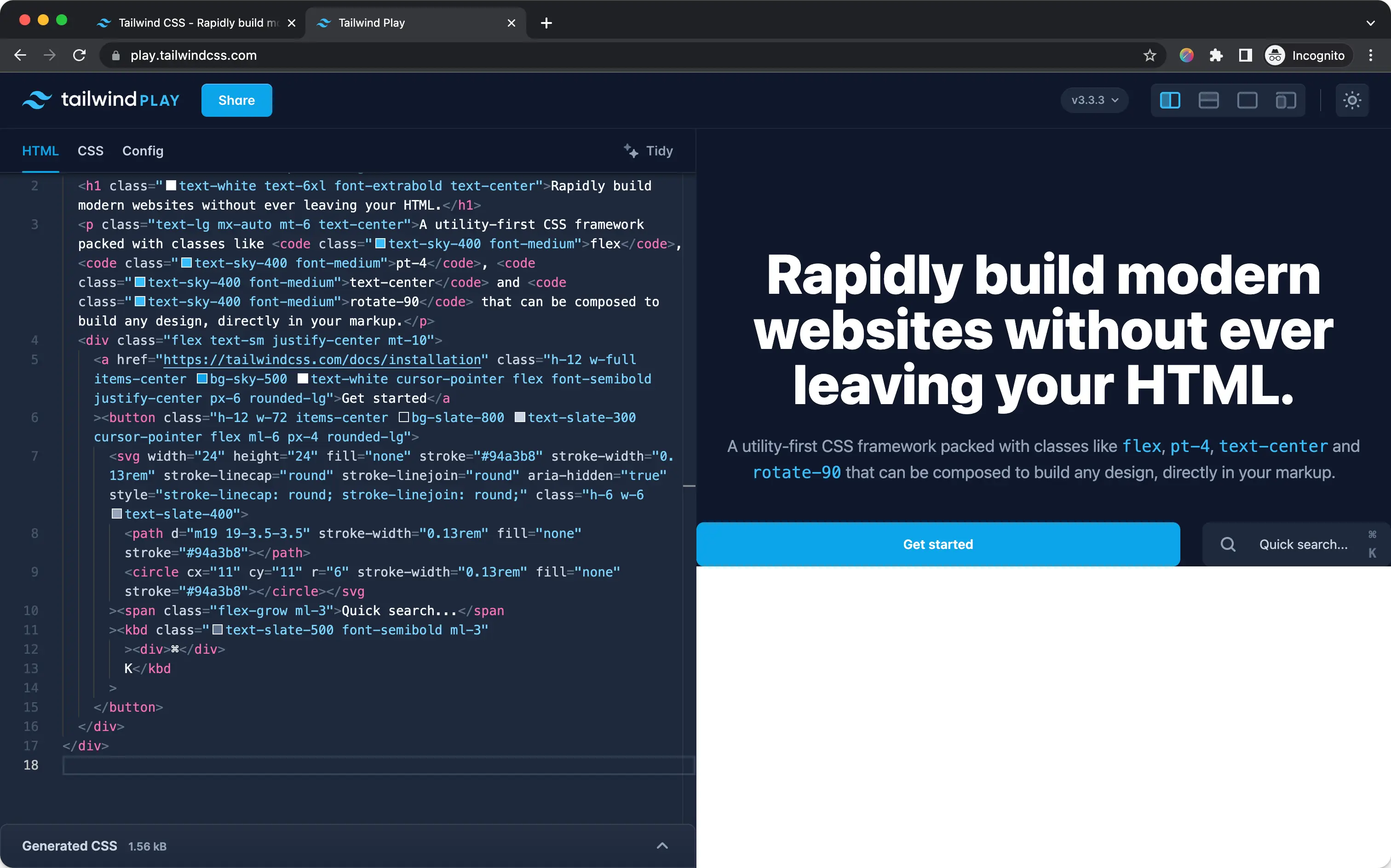
Копирај са укљученим откривањем позадине
Копирање одељка хероја са укљученим детектовањем позадине резултираће следећим:

Боја позадине је копирана јер је укључено Откривање позадине.
Алати
Услови и смернице
© 2025. Сва права задржана.