変更履歴
DivMagic に加えられた最新の追加と改善のすべて
Jan 14, 2026
月次プラットフォームアップデート
• すべての機能でユーザーエクスペリエンスを向上
• 継続的なプラットフォームの安定性と最適化
Dec 14, 2025
月次プラットフォームアップデート
• すべての機能でユーザーエクスペリエンスを向上
• 継続的なプラットフォームの安定性と最適化
Nov 14, 2025
月次プラットフォームアップデート
• すべての機能でユーザーエクスペリエンスを向上
• 継続的なプラットフォームの安定性と最適化
Oct 14, 2025
月次プラットフォームアップデート
• すべての機能でユーザーエクスペリエンスを向上
• 継続的なプラットフォームの安定性と最適化
Sep 14, 2025
月次プラットフォームアップデート
• すべての機能でユーザーエクスペリエンスを向上
• 継続的なプラットフォームの安定性と最適化
Aug 14, 2025
月次プラットフォームアップデート
• すべての機能でユーザーエクスペリエンスを向上
• 継続的なプラットフォームの安定性と最適化
2025年7月14日
改善
• 拡張速度が向上しました
• 修正バグ。
2025年6月14日
改善
• 修正バグ。
2025年5月14日
改善
2025年4月14日
🚀 更新と改善
2024 年 11 月 24 日
新しいデザイン
DivMagic の Web サイトとツールのデザインを更新し、よりモダンでユーザーフレンドリーになりました。
より良いエクスペリエンスを提供するために、拡張機能と Studio の改善に取り組んでいます。
2024 年 10 月 8 日
WordPress 統合アップデート
WordPress Gutenberg 統合を更新して、コピーされた要素のスタイルの問題を修正し、より堅牢なエクスペリエンスを提供しました。
詳細なチュートリアルについてはドキュメントを確認してください
2024 年 9 月 24 日
WordPress 統合アップデート
コピーされた要素の応答性を向上させるために、WordPress Gutenberg 統合を更新しました。
詳細なチュートリアルについてはドキュメントを確認してください
2024 年 9 月 20 日
WordPress 統合およびルーラー ツール
WordPress ユーザーにとって非常に便利な WordPress Gutenberg 統合を追加しました。
要素を選択した後、[WordPress にエクスポート] ボタンをクリックできます。次に、WordPress Gutenberg に移動すると、コンポーネントがエディターにブロックとして表示されます。
詳細なチュートリアルについてはドキュメントを確認してください
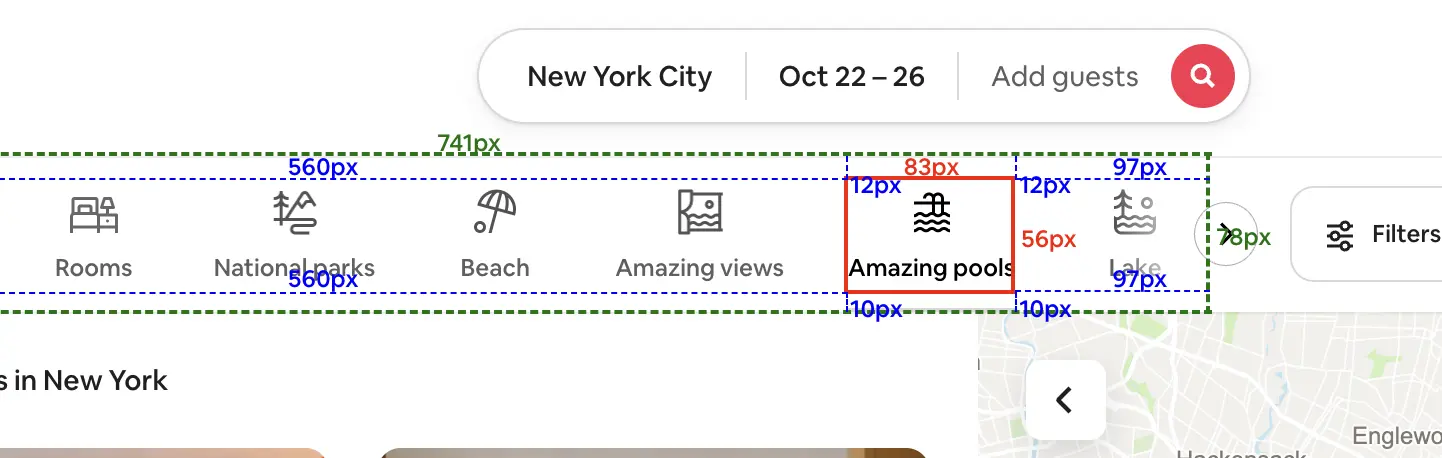
定規ツール
ツールボックスに定規ツールを追加しました。これにより、要素の幅/高さ、マージンとパディングを確認できるため、要素を正確にコピーすることが容易になります。

改善点
- ユーザー インターフェースを強化して使いやすさを向上
- 要素のコピーを高速化するためのパフォーマンスの最適化
2024 年 7 月 14 日
改善とバグ修正
ページ全体のコピー中にコピーするコンポーネントとスタイルを選択できます
 コピー ロジックを更新しました
コピー ロジックを更新しましたコピーされたコードはより正確かつクリーンになります
バグの修正
コンポーネント ライブラリで一部のコンポーネントが欠落していたバグを修正しました
2024 年 5 月 14 日
新しい UI、改善、バグ修正
拡張機能の UI を更新して、よりユーザーフレンドリーになりました。
ページ全体をコピー機能を追加しました
ワンクリックでページ全体をコピーできるようになりました

ツールボックスに新しいツールが追加されました: スクリーンショット ツール
あらゆる Web サイトのスクリーンショットを撮って直接ダウンロードできるようになりました

バグの修正
コンポーネント ライブラリで一部のプレビューが正しく表示されないバグを修正しました
2024 年 4 月 16 日
改善とバグ修正
「コンポーネントを保存」ボタンが機能しないバグを修正しました。
機能が追加されると、拡張機能の速度が低下する可能性があることを認識しています。私たちは拡張機能のパフォーマンスの向上に取り組んでいます。
2024 年 4 月 8 日
新機能と改善点
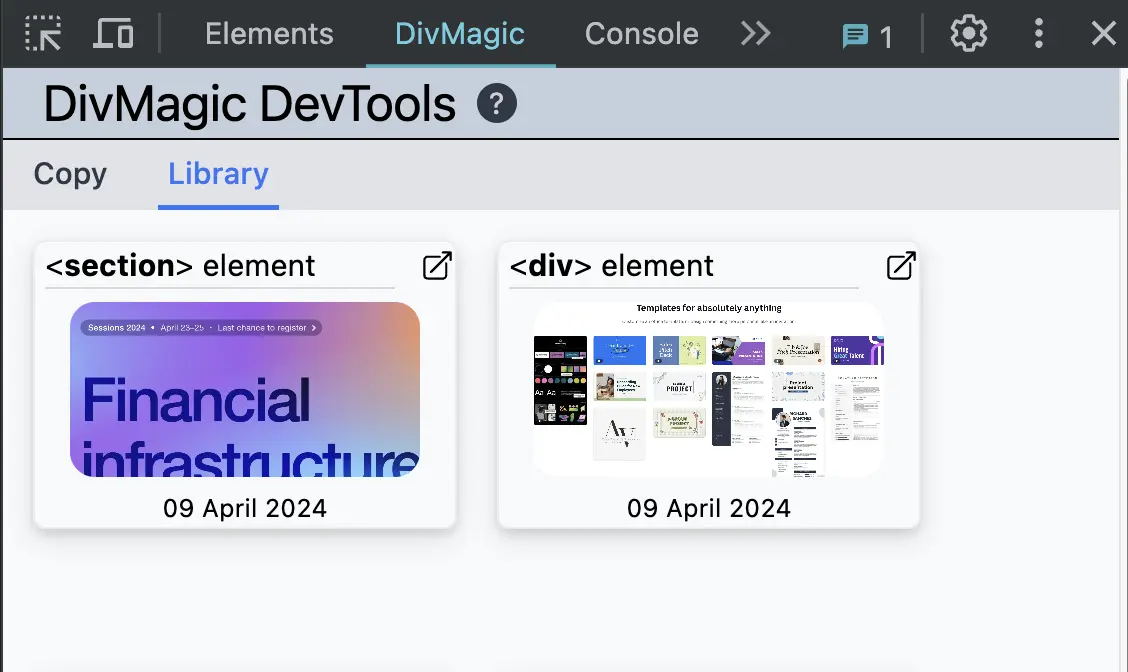
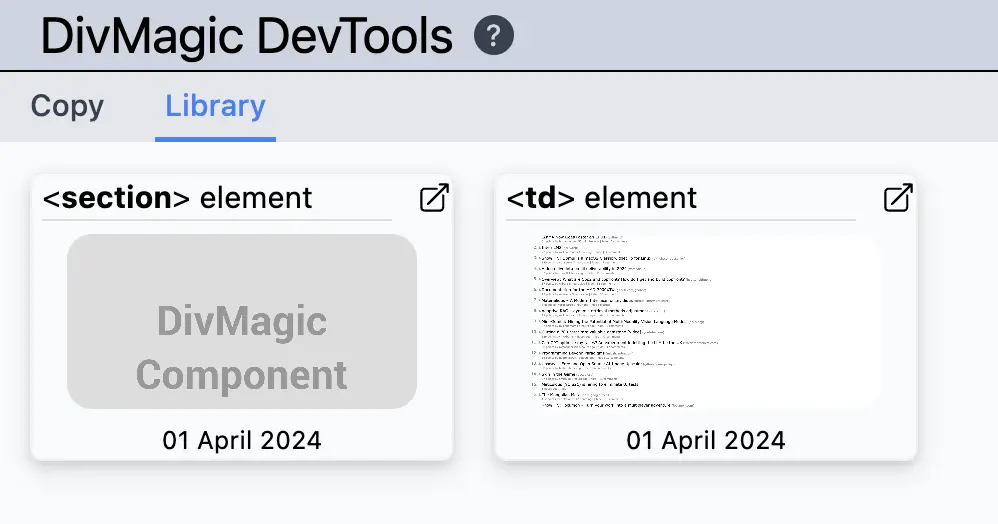
保存したコンポーネントのプレビューをコンポーネント ライブラリで確認できるようになりました。
拡張機能から直接ダッシュボードに移動することもできます。

改善点
拡張機能のパフォーマンスが向上しました
2024年3月31日
新機能
これで、コピーした要素をコンポーネント ライブラリに保存できるようになりました。これにより、保存したコンポーネントにいつでもアクセスできるようになります。
Studio リンクを共有することで、コンポーネントを他のユーザーと共有することもできます。
コンポーネントをコンポーネント ライブラリから直接 DivMagic Studio にエクスポートすることもできます。

2024 年 3 月 15 日
新機能と改善点
ツールボックス用スラッシュツール
Thras ツールを使用すると、Web サイトの要素を非表示にしたり、要素を削除したりできます。
新しいコピー オプション
HTML と CSS を別々にコピーできるようになりました。
元の HTML 属性、クラス、ID を含むコピーされた HTML および CSS コードを取得することもできます。
エディターモードのオートコンプリート
オートコンプリートは、入力時に最も一般的な CSS プロパティと値を提案します。
改善点
- コピー オプションからコードを DivMagic Studio に直接エクスポートするオプションを追加しました
- 出力サイズを削減するためのスタイル最適化コードの改善
- コピーされたスタイルの応答性の向上
2024 年 3 月 2 日
新機能
ツールボックスに新しいツールを追加しました: カラーピッカー任意の Web サイトから色をコピーし、プロジェクトで直接使用できるようになりました。
現時点では、これは Chrome 拡張機能でのみ利用できます。私たちはこの機能を Firefox 拡張機能にも追加することに取り組んでいます。
2024 年 2 月 26 日
改善とバグ修正
改善点
- 出力サイズを削減するためにスタイル最適化コードを改善しました。
- コピーされたスタイルの応答性の向上
バグの修正
- 一部の CSS スタイルが正しくコピーされないバグを修正しました
- 要素が iframe からコピーされた場合、コピーされたスタイルが応答しなくなるバグを修正しました バグや問題を報告してくださった皆様に感謝します。できるだけ早く修正できるよう取り組んでいます。
2024 年 2 月 24 日
新機能と改善点
自動更新後に拡張機能が応答しなくなった場合は、Chrome ウェブストアまたは Firefox アドオンから拡張機能をアンインストールし、再インストールしてください。
このバージョンには、ツールボックス、ライブ エディター、オプション ページ、コンテキスト メニューなどの複数の新機能が含まれています。ツールボックスには、Web 開発に必要なすべてのツールが 1 か所に含まれています。フォントのコピー、カラーピッカー、グリッドビューア、デバッガなど。
ライブ エディターを使用すると、コピーした要素をブラウザーで直接編集できます。要素に変更を加えて、変更をライブで確認できます。
オプション ページでは、拡張機能の設定をカスタマイズできます。デフォルト設定を変更して、好みの設定を行うことができます。
コンテキスト メニューを使用すると、右クリック メニューから直接 DivMagic にアクセスできます。コンテキスト メニューから要素をコピーしたり、ツールボックスを直接起動したりできます。
ツールボックス
ツールボックスには、検査モード、フォント コピー、およびグリッド ビューアが含まれています。今後、ツールボックスにさらに多くのツールを追加する予定です。

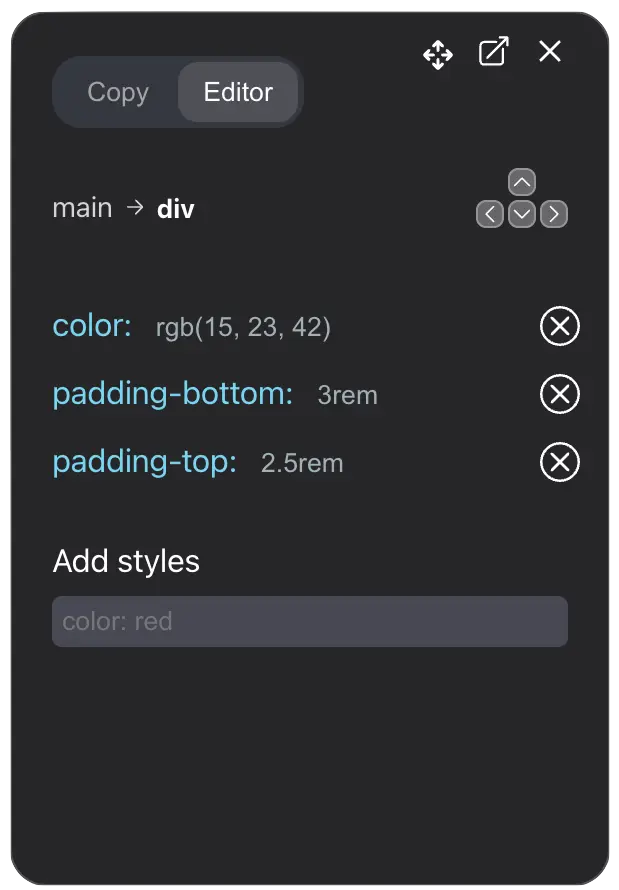
ライブエディター
ライブ エディターを使用すると、コピーした要素をブラウザーで直接編集できます。要素に変更を加えて、変更をライブで確認できます。これにより、コピーされた要素を簡単に変更できるようになります。

オプションページ
オプション ページでは、拡張機能の設定をカスタマイズできます。デフォルト設定を変更して、好みの設定を行うことができます。

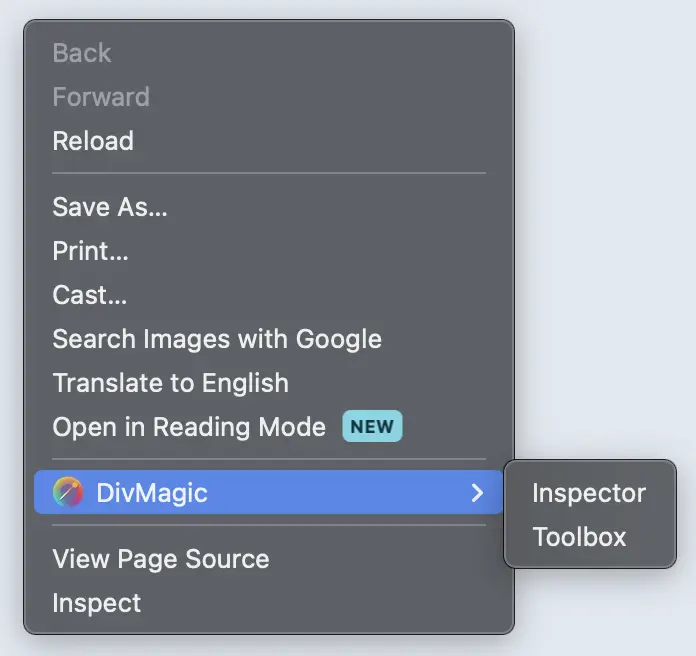
コンテキストメニュー
コンテキスト メニューを使用すると、右クリック メニューから直接 DivMagic にアクセスできます。現時点では、[要素のコピー] と [ツールボックスの起動] の 2 つのオプションがあります。

2023 年 12 月 20 日
新機能、改善、バグ修正
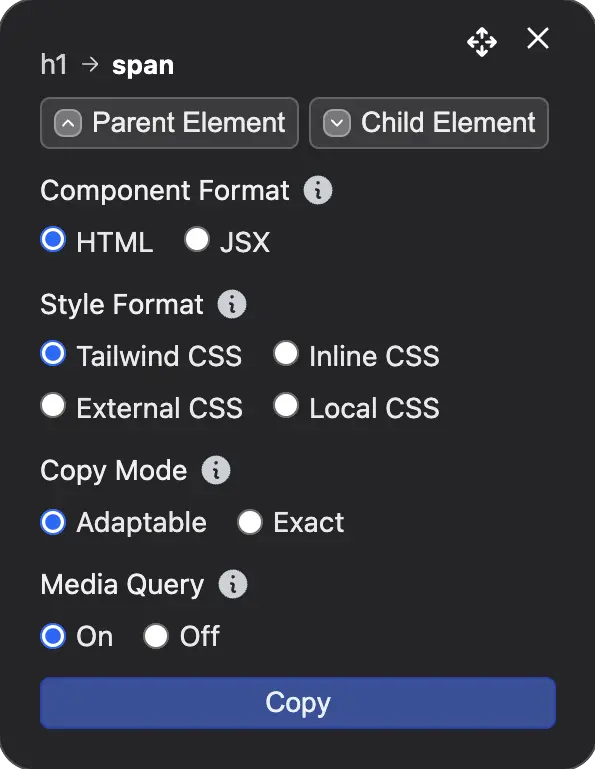
要素をコピーするときに、コピーする詳細の範囲を選択できるようになりました。
コピーされた要素をより詳細に制御できるように、コピー モードにオプションを追加する予定です。

改善点
- 変換速度の向上
- 出力サイズを削減するためのスタイル最適化コードの改善
- コピーされたスタイルの応答性の向上
バグの修正
- 不要な CSS 属性が出力に含まれるバグを修正しました
- 一部の Web サイトで DivMagic パネルが表示されないバグを修正しました
2023 年 12 月 2 日
改善とバグ修正
また、出力のサイズを削減するために、スタイル最適化コードも改善されました。
改善点
- Webflow 変換の改善
- 出力サイズを削減するためのスタイル最適化コードの改善
- コピーされたスタイルの応答性の向上
バグの修正
- 不要な CSS 属性が出力に含まれるバグを修正しました
2023 年 11 月 15 日
新機能、改善、バグ修正
これで、コピーした要素を DivMagic Studio にエクスポートできるようになります。これにより、DivMagic Studio で要素を編集し、変更を加えることができるようになります。
改善点
- コピーされたスタイルの応答性の向上
- 出力サイズを削減するためのスタイル最適化コードの改善
バグの修正
- 不要な CSS 属性が出力に含まれるバグを修正しました
2023 年 11 月 4 日
新機能、改善、バグ修正
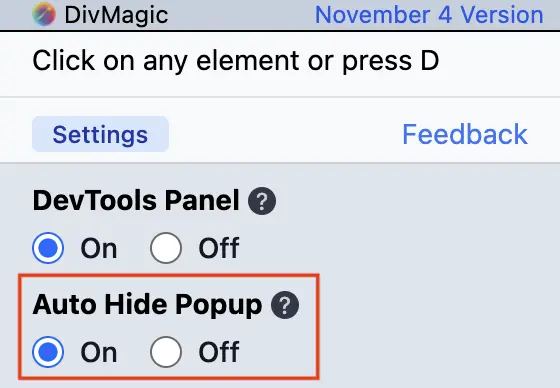
ポップアップ設定からポップアップの自動非表示を有効にすると、マウスをポップアップから遠ざけると拡張機能のポップアップが自動的に消えます。
これにより、手動でクリックしてポップアップを閉じる必要がなくなるため、要素のコピーがより速くなります。
ポップアップを自動非表示にする

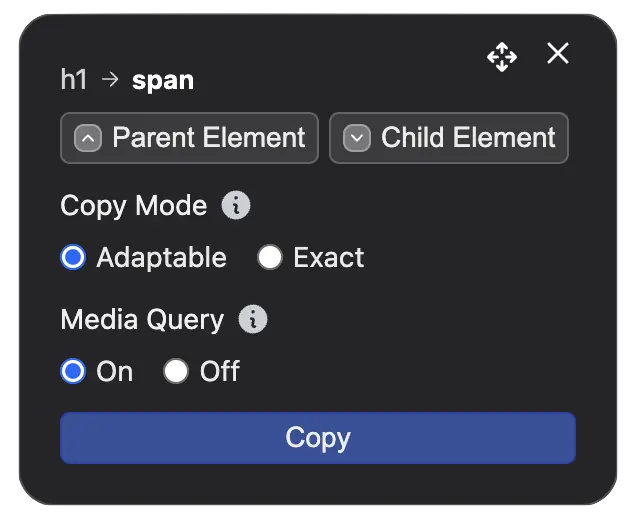
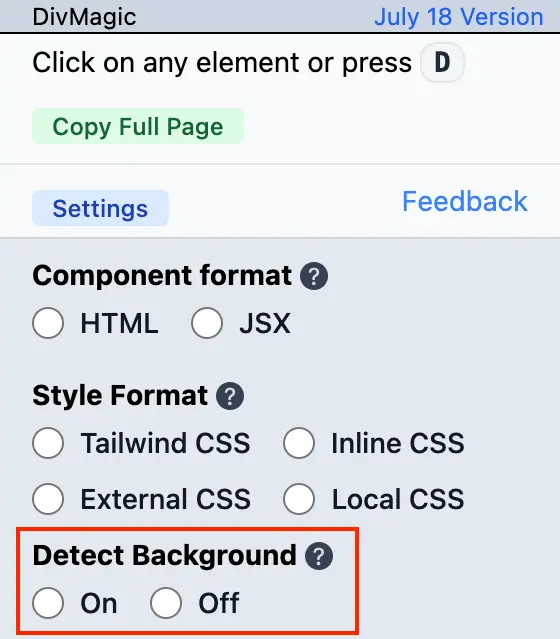
このバージョンには、設定の場所の変更も含まれています。コンポーネントとスタイルのフォーマットはコピー コントローラーに移動されました。


また、「背景色の検出」オプションも削除されました。現在はデフォルトで有効になっています。
改善点
- コピーされたスタイルの応答性の向上
- 出力サイズを削減するためのスタイル最適化コードの改善
- 複数の開いているタブを処理できるように DevTools 統合を改善しました
バグの修正
- オプションが正しく保存されないバグを修正しました
2023 年 10 月 20 日
新機能、改善、バグ修正
これで、コピーしている要素のメディア クエリをコピーできるようになります。これにより、コピーされたスタイルがレスポンシブになります。
詳細については、Media Query CSS のドキュメントを参照してください。 Media Query
このバージョンには新しい変更も含まれています。 「全ページをコピー」ボタンが削除されました。 body 要素を選択すると、ページ全体をコピーできます。


改善点
- 不要なスタイルを削除するためにスタイルのコピーを改善しました。
- 出力サイズを削減するためのスタイル最適化コードの改善
- DevTools の統合が改善され、スタイルをより速くコピーできるようになりました。
バグの修正
- 要素の絶対コピーと相対コピーに関連するバグを修正しました。
2023 年 10 月 12 日
新機能、改善、バグ修正
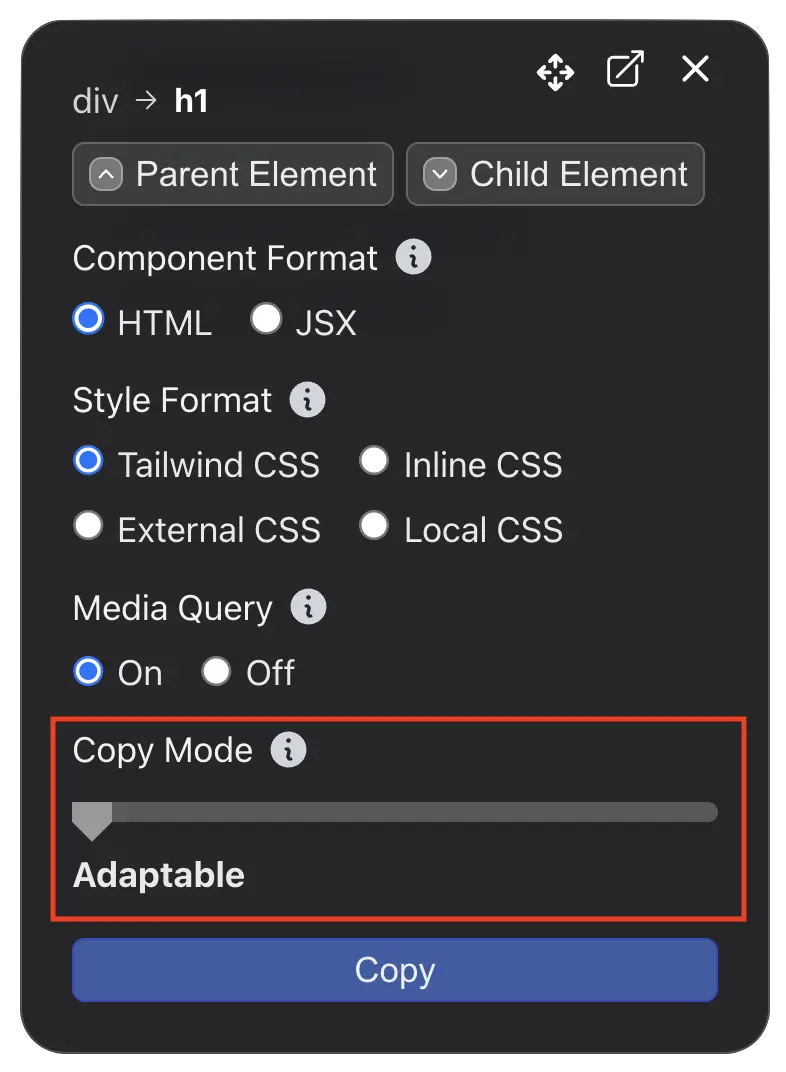
コピー モードを使用すると、要素をコピーするときに取得する詳細の範囲を調整できます。
コピー モードの詳細については、ドキュメントを参照してください。 コピーモード
親/子要素を選択すると、コピーしている要素の親要素と子要素を切り替えることができます。

改善点
- 出力サイズを削減するためのスタイル最適化コードの改善
- Tailwind CSS クラス カバレッジの向上
- コピーされたスタイルの応答性の向上
- 出力サイズを削減するためのスタイル最適化コードの改善
バグの修正
- 要素の位置計算のバグを修正しました
- 要素サイズ計算のバグを修正しました
2023 年 9 月 20 日
新機能とバグ修正
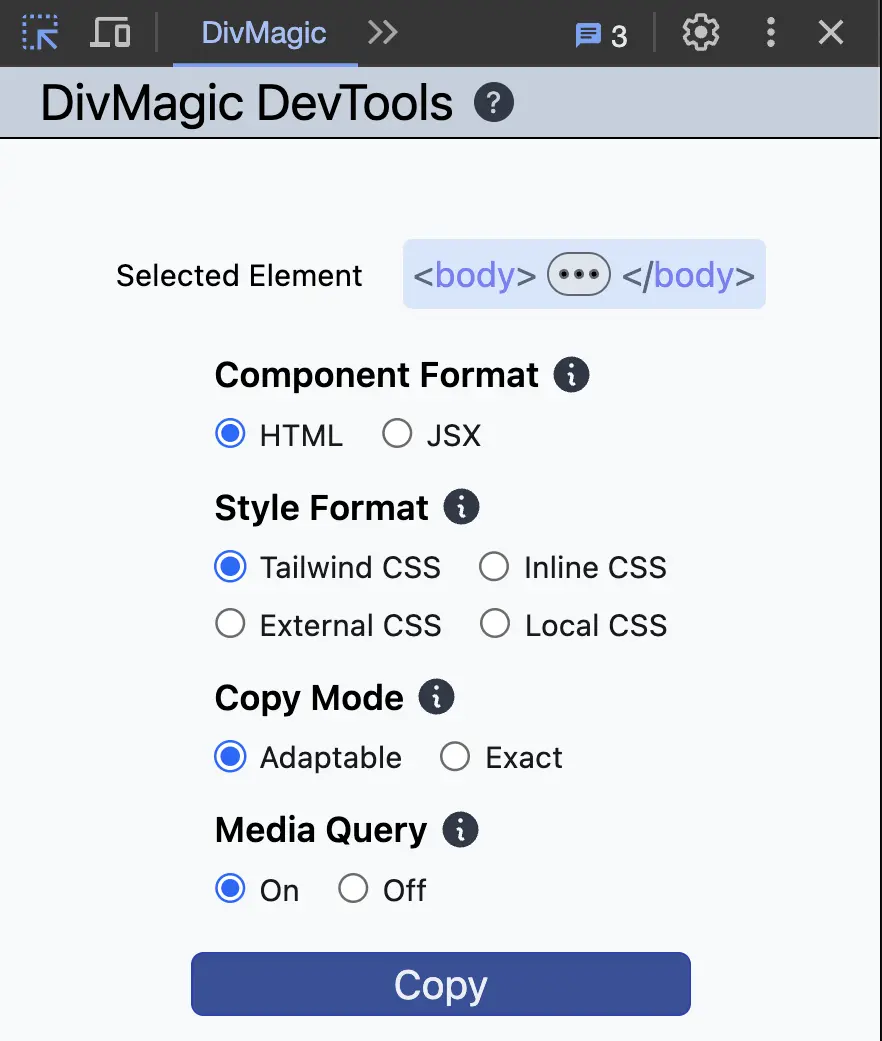
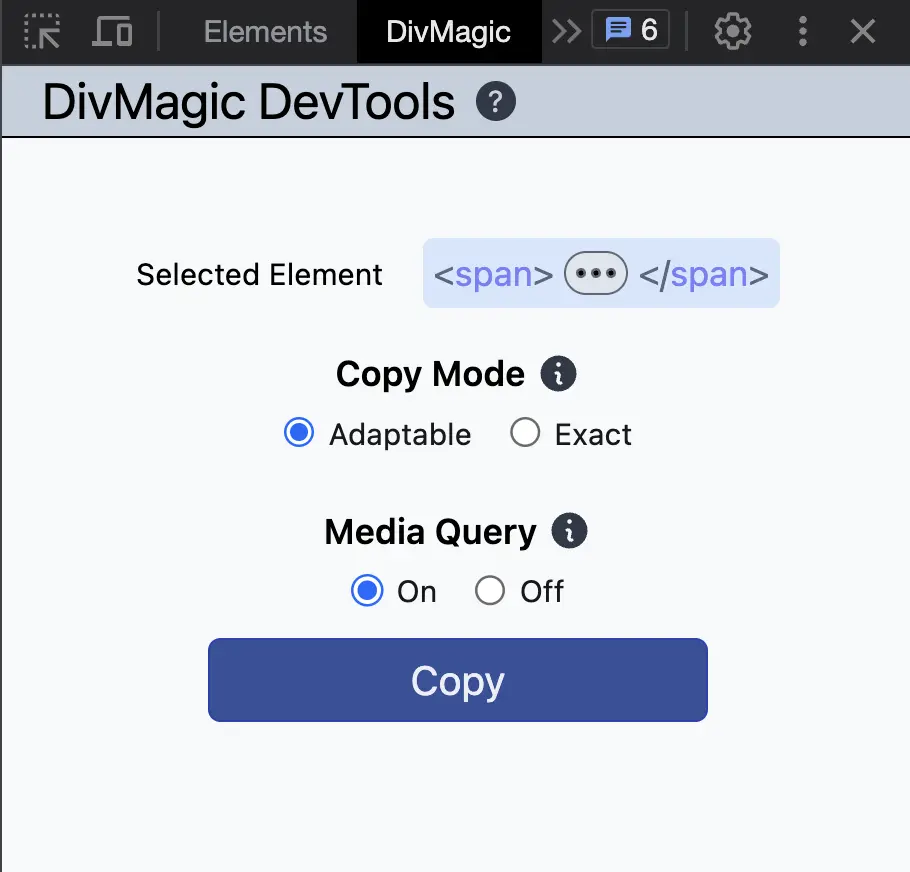
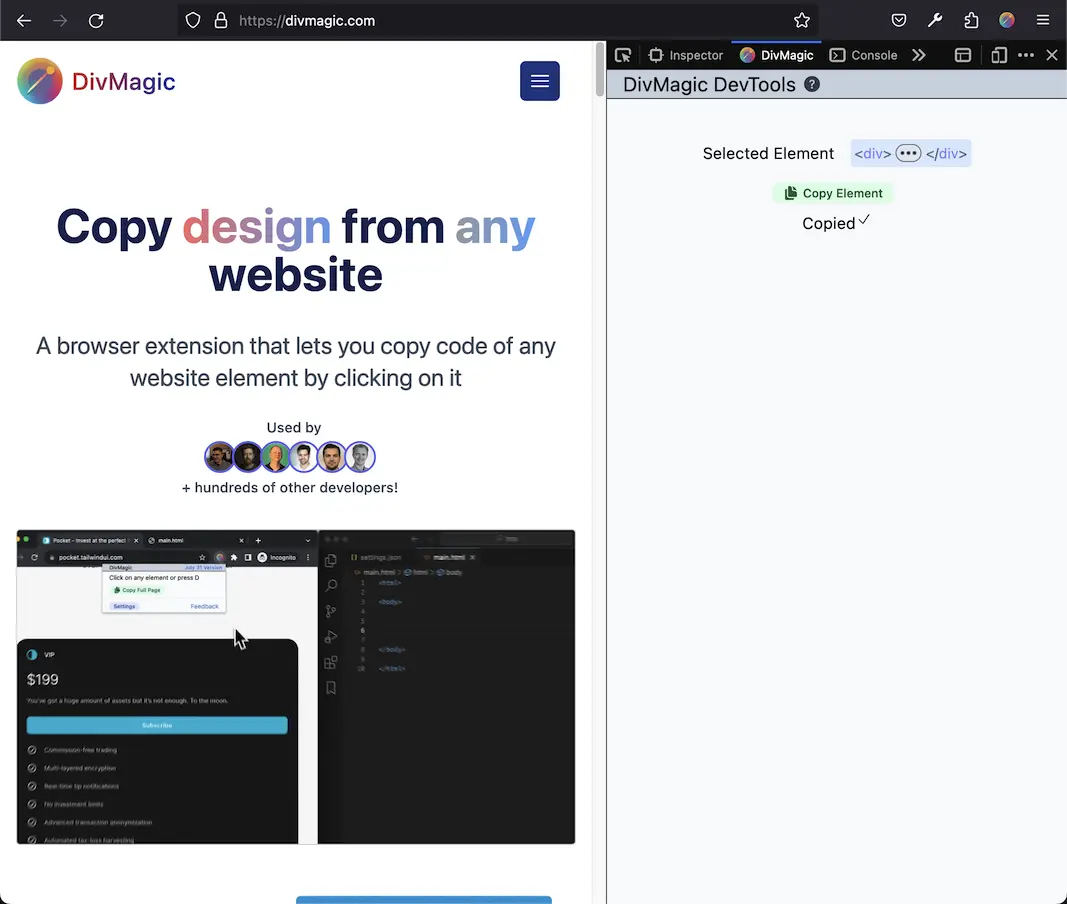
DevTools から要素を直接コピーできます。
要素を検査して選択し、DivMagic DevTools パネルに移動し、「コピー」をクリックすると要素がコピーされます。
詳細については、DivMagic DevTools に関するドキュメントを参照してください。
DivMagic DevTools ドキュメント
DevTools の追加に伴い、拡張機能の権限を更新しました。これにより、拡張機能は、アクセスするすべての Web サイトおよび複数のタブに DevTools パネルをシームレスに追加できます。
⚠️ 注記
このバージョンに更新すると、Chrome と Firefox では、拡張機能が「アクセスした Web サイト上のすべてのデータを読み取り、変更できる」という警告が表示されます。憂慮すべき文言ではありますが、次のことを保証します。
最小限のデータ アクセス: 当社は、DivMagic サービスを提供するために必要な最低限のデータのみにアクセスします。
データ セキュリティ: 拡張機能によってアクセスされるすべてのデータはローカル マシン上に残り、外部サーバーには送信されません。コピーする要素はデバイス上で生成され、どのサーバーにも送信されません。
プライバシー第一: 当社はお客様のプライバシーとセキュリティの保護に全力で取り組んでいます。詳細については、当社のプライバシー ポリシーをご覧ください。
ご理解とご信頼を賜りますようお願い申し上げます。ご不明な点やご質問がございましたら、お気軽にサポートチームまでお問い合わせください。

バグの修正
- 変換設定が保存されないバグを修正しました
2023年7月31日
改善とバグ修正
改善点
- グリッドレイアウトのコピーの改善
- Tailwind CSS クラス カバレッジの向上
- コピーしたスタイルの応答性を改善しました
- 出力サイズを削減するためのスタイル最適化コードの改善
バグの修正
- 絶対要素コピーのバグを修正しました
- 背景ぼかしコピーのバグを修正
2023 年 7 月 20 日
改善とバグ修正
改善点
- 出力サイズを削減するためのスタイル最適化コードの改善
バグの修正
- バックグラウンド検出のバグを修正しました
2023 年 7 月 18 日
新機能、改善、バグ修正
この機能は、親を通じて要素の背景を検出します。特に暗い背景では非常に便利です。
詳細については、背景の検出に関するドキュメントを参照してください。
背景の検出

改善点
- コピーされたコンポーネントの応答性の向上
- カスタマイズしやすくするために、可能な場合は「currentColor」を使用するように SVG 要素を更新しました。
- CSS 出力のサイズを削減するためのスタイル最適化コードの改善
バグの修正
- 高さと幅の計算のバグを修正しました
2023 年 7 月 12 日
新機能と改善点
すべてのスタイルを含むページ全体がコピーされ、選択した形式に変換されます。
詳細については、ドキュメントを参照してください。
ドキュメンテーション

改善点
- コピーされたコンポーネントの応答性の向上
- CSS 出力のサイズを削減するためのスタイル最適化コードの改善
2023 年 7 月 3 日
改善とバグ修正
改善点
- iframe スタイルのコピーの改善
- 境界線変換の改善
- 出力サイズを削減するためのスタイル最適化コードの改善
バグの修正
- JSX変換のバグを修正
- 境界半径計算のバグを修正しました
2023 年 6 月 25 日
改善とバグ修正
改善点
- 境界線変換の改善
- フォントサイズロジックを更新しました
- 出力サイズを削減するためのスタイル最適化コードの改善
バグの修正
- パディングとマージン変換のバグを修正しました
2023 年 6 月 12 日
改善とバグ修正
改善点
- 出力サイズを削減するためのスタイル最適化コードの改善
- リスト変換の改善
- テーブル変換の改善
バグの修正
- グリッド変換のバグを修正しました
2023 年 6 月 6 日
新機能と改善点
これにより、プロジェクトに簡単に取り組むことができるようになります。
スタイル形式の違いについては、ドキュメントを参照してください。
ドキュメンテーション

改善点
- Tailwind CSS 出力のサイズを削減するためのスタイル最適化コードの改善
- リスト変換の改善
- グリッド変換の改善
2023 年 5 月 27 日
改善とバグ修正
改善点
- Tailwind CSS コードをコピーするキーボード ショートカットを追加しました。 「D」を押して要素をコピーできます。
- SVG変換の改善
- Tailwind CSS 出力のサイズを削減するためのスタイル最適化コードの改善
バグの修正
- 出力に不正な文字列が含まれる JSX 変換のバグを修正しました。 バグや問題を報告してくださった皆様に感謝します。できるだけ早く修正できるよう取り組んでいます。
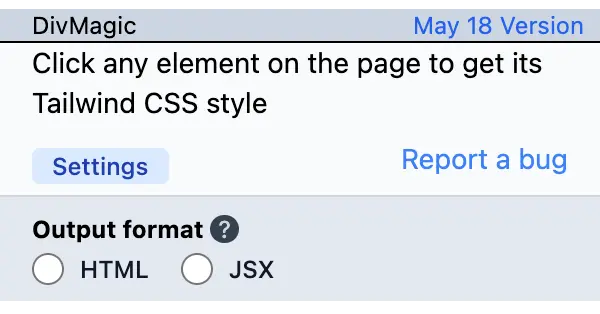
2023 年 5 月 18 日
新機能と改善点
これにより、NextJS または React プロジェクトに簡単に取り組むことができるようになります。

改善点
- Tailwind CSS 出力のサイズを削減するためのスタイル最適化コードの改善
2023 年 5 月 14 日
Firefox リリース 🦊
Firefox 用 DivMagic はここからダウンロードできます。 Firefox
2023 年 5 月 12 日
改善点
改善とバグ修正を行った新しいバージョンをリリースします。
- Tailwind CSS 出力のサイズを削減するためのスタイル最適化コードの改善
- SVG変換の改善
- 国境サポートの改善
- 背景画像のサポートを追加しました
- iFrame に関する警告を追加しました (現在、DivMagic は iFrame では機能しません)
- 背景色が適用されないバグを修正
2023 年 5 月 9 日
🚀 ディヴマジック発売!
- 任意の要素をコピーして Tailwind CSS に変換します
- カラーは Tailwind CSS カラーに変換されます