- inställningar
- >
- Upptäck bakgrund
Upptäck bakgrund
Upptäcker bakgrundsfärgen för det valda elementet och tillämpar den på utdatakoden.
Standardvärde: PÅ

Upptäck bakgrund på
Det här alternativet gör att DivMagic söker efter bakgrundsfärgen för det valda elementet och tillämpar den på utdatakoden.
När du kopierar ett element som har en bakgrundsfärg är det möjligt att den färgen kommer från föräldern.
DivMagic kopierar de element du väljer, inte föräldern. Så om du väljer ett element som har en bakgrundsfärg, men bakgrundsfärgen kommer från föräldern, kommer DivMagic inte att kopiera bakgrundsfärgen.
Om du vill att DivMagic ska kopiera bakgrundsfärgen kan du aktivera det här alternativet.
Detta är mycket användbart för att kopiera element från en webbplats som har mörkt läge.
Exempel på verkliga världen
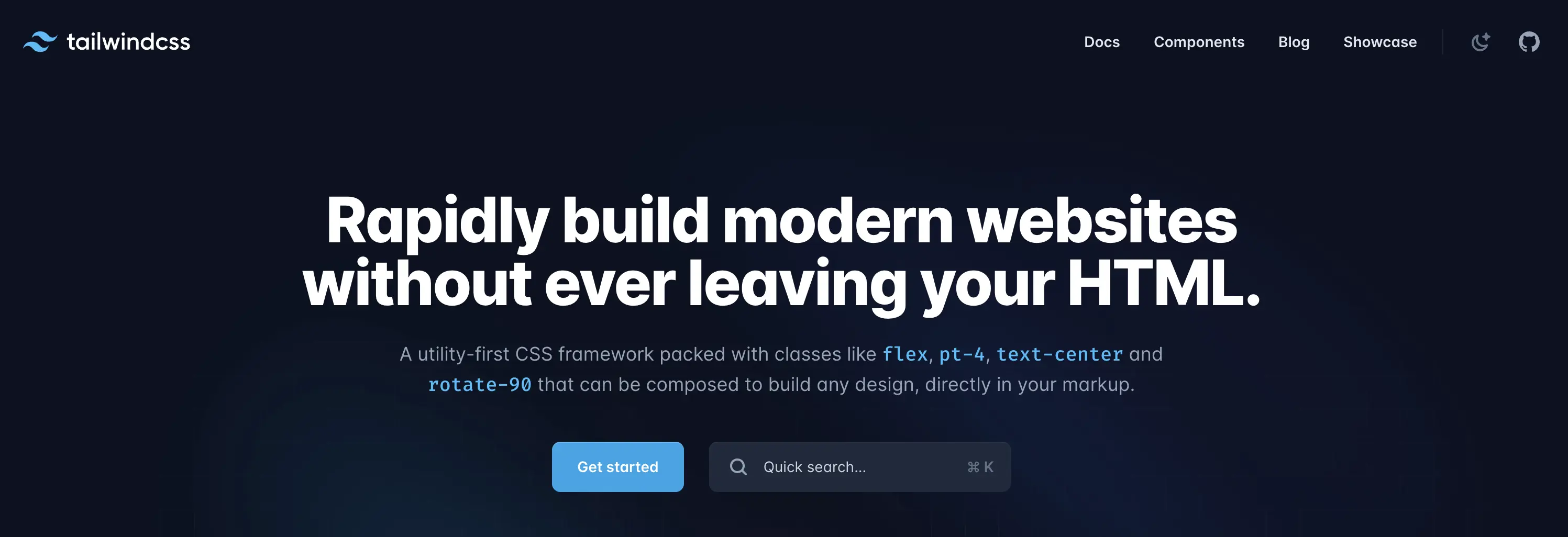
Låt oss ta en titt på Tailwind CSS-webbplatsen.

Hela webbplatsen är i mörkt läge. Bakgrunden kommer från kroppselementet.
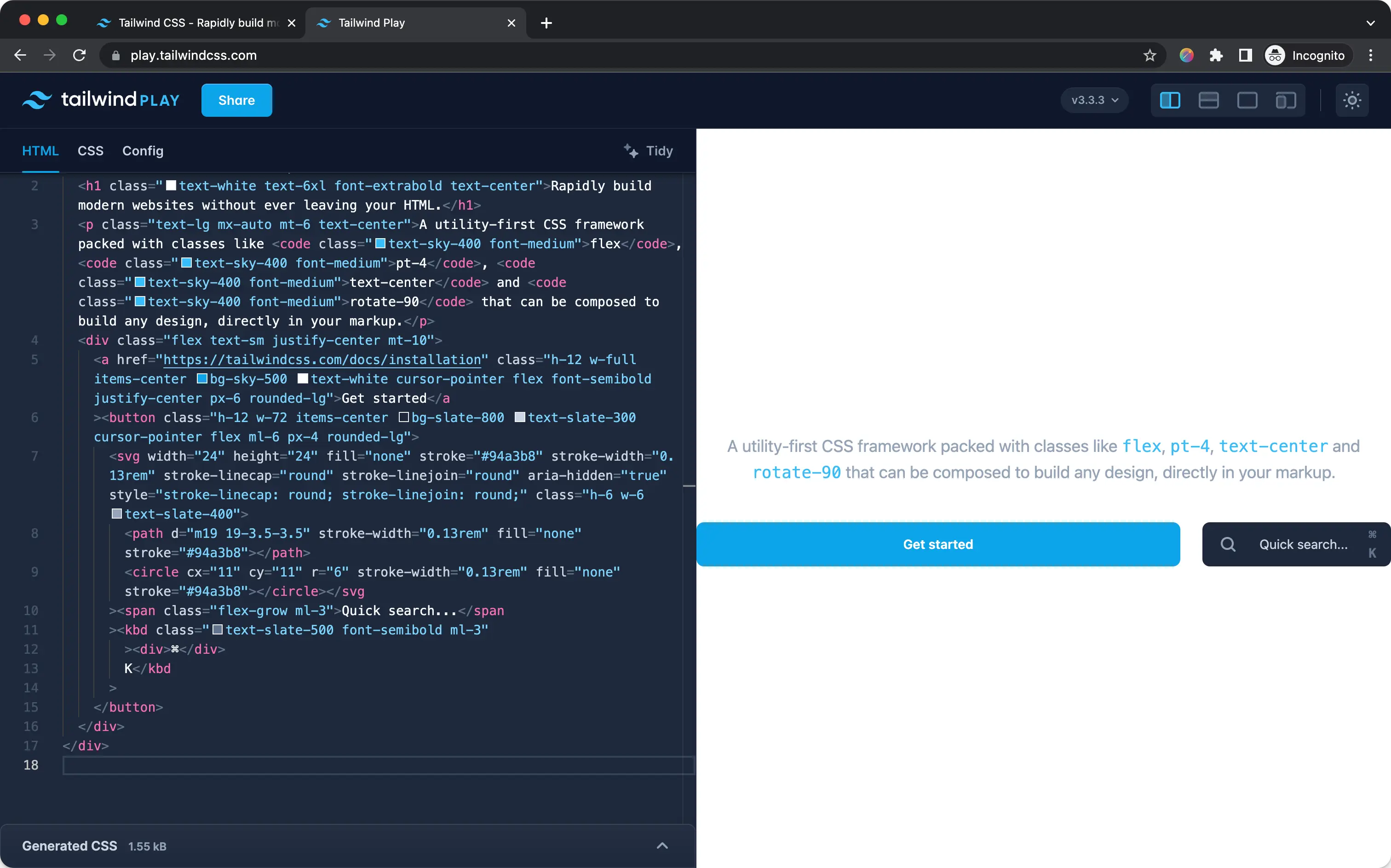
Kopiera med Detektera bakgrund av
Att kopiera hjälteavsnittet med Detect Background av kommer att resultera i följande:

Bakgrundsfärgen kopieras inte eftersom den kommer från det överordnade elementet.
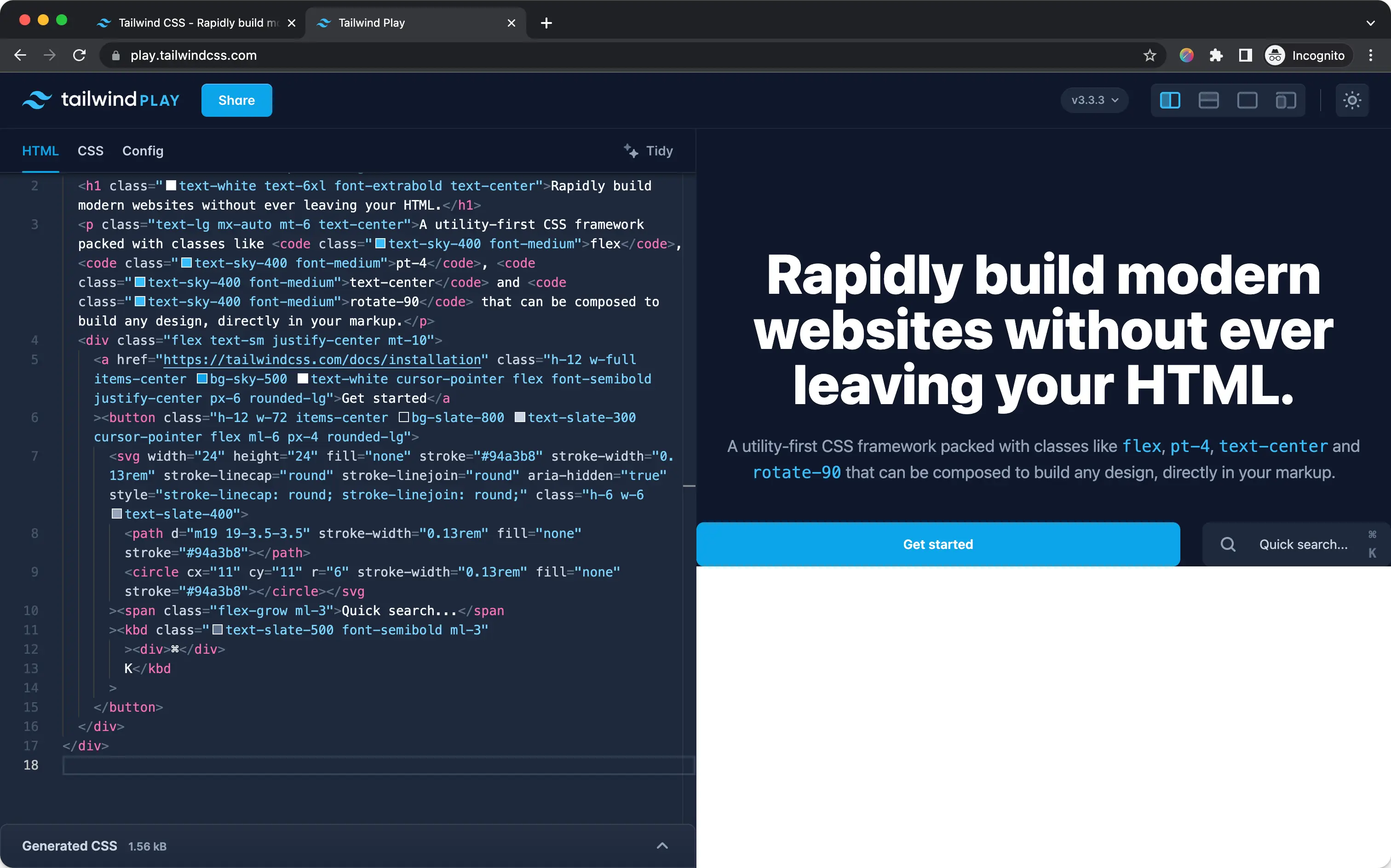
Kopiera med Detektera bakgrund på
Att kopiera hjälteavsnittet med Detect Background på kommer att resultera i följande:

Bakgrundsfärgen kopieras eftersom Identifiera bakgrund är på.
Verktyg
Villkor och policyer
© 2026. Alla rättigheter reserverade.