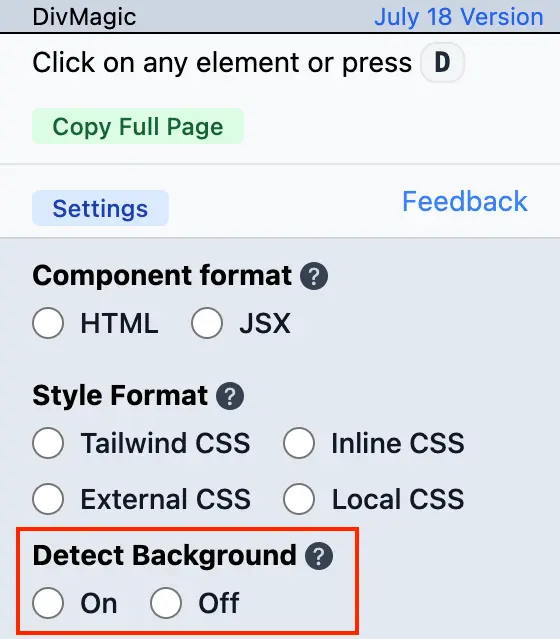
- Paramètres
- >
- Détecter l'arrière-plan
Détecter l'arrière-plan
Détecte la couleur d'arrière-plan de l'élément sélectionné et l'applique au code de sortie.
Valeur par défaut : ON

Détecter l'arrière-plan activé
Cette option permettra à DivMagic de rechercher la couleur d'arrière-plan de l'élément sélectionné et de l'appliquer au code de sortie.
Lorsque vous copiez un élément ayant une couleur d'arrière-plan, il est possible que cette couleur provienne du parent.
DivMagic copie les éléments que vous sélectionnez, pas le parent. Ainsi, si vous sélectionnez un élément qui a une couleur d'arrière-plan, mais que la couleur d'arrière-plan provient du parent, DivMagic ne copiera pas la couleur d'arrière-plan.
Si vous souhaitez que DivMagic copie la couleur d'arrière-plan, vous pouvez activer cette option.
Ceci est très utile pour copier des éléments d’un site Web doté du mode sombre.
Exemple du monde réel
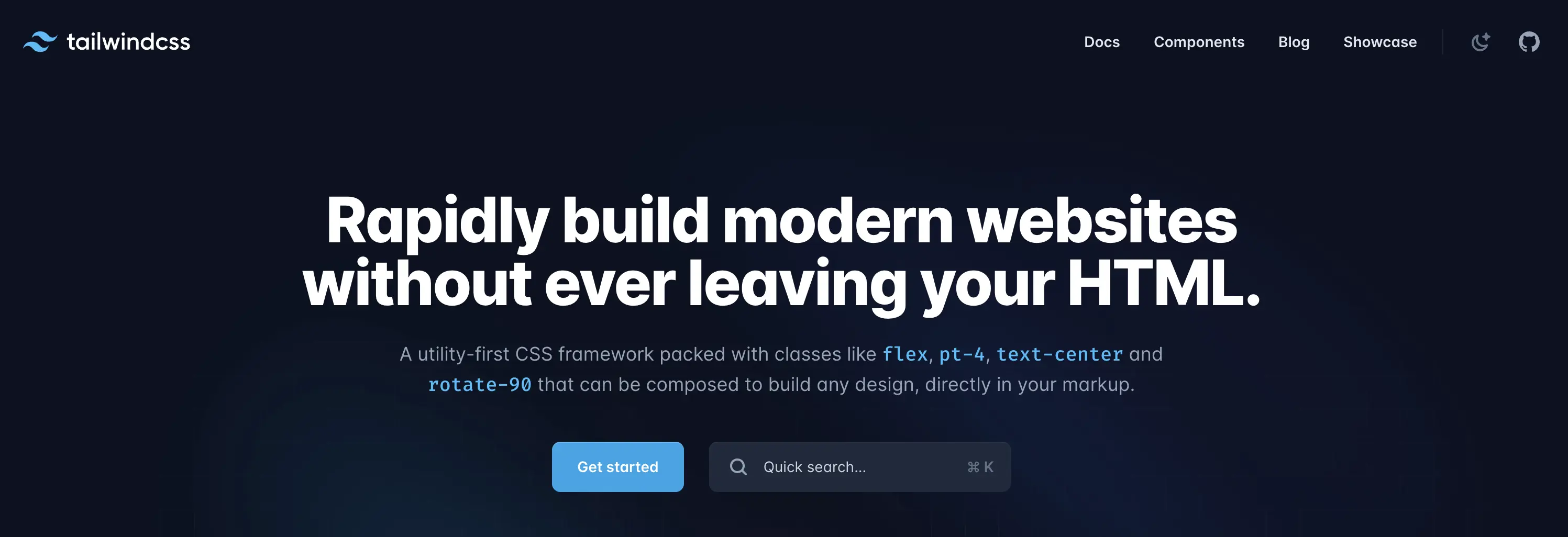
Jetons un coup d'œil au site Web Tailwind CSS.

L'ensemble du site Web est en mode sombre. L'arrière-plan provient de l'élément body.
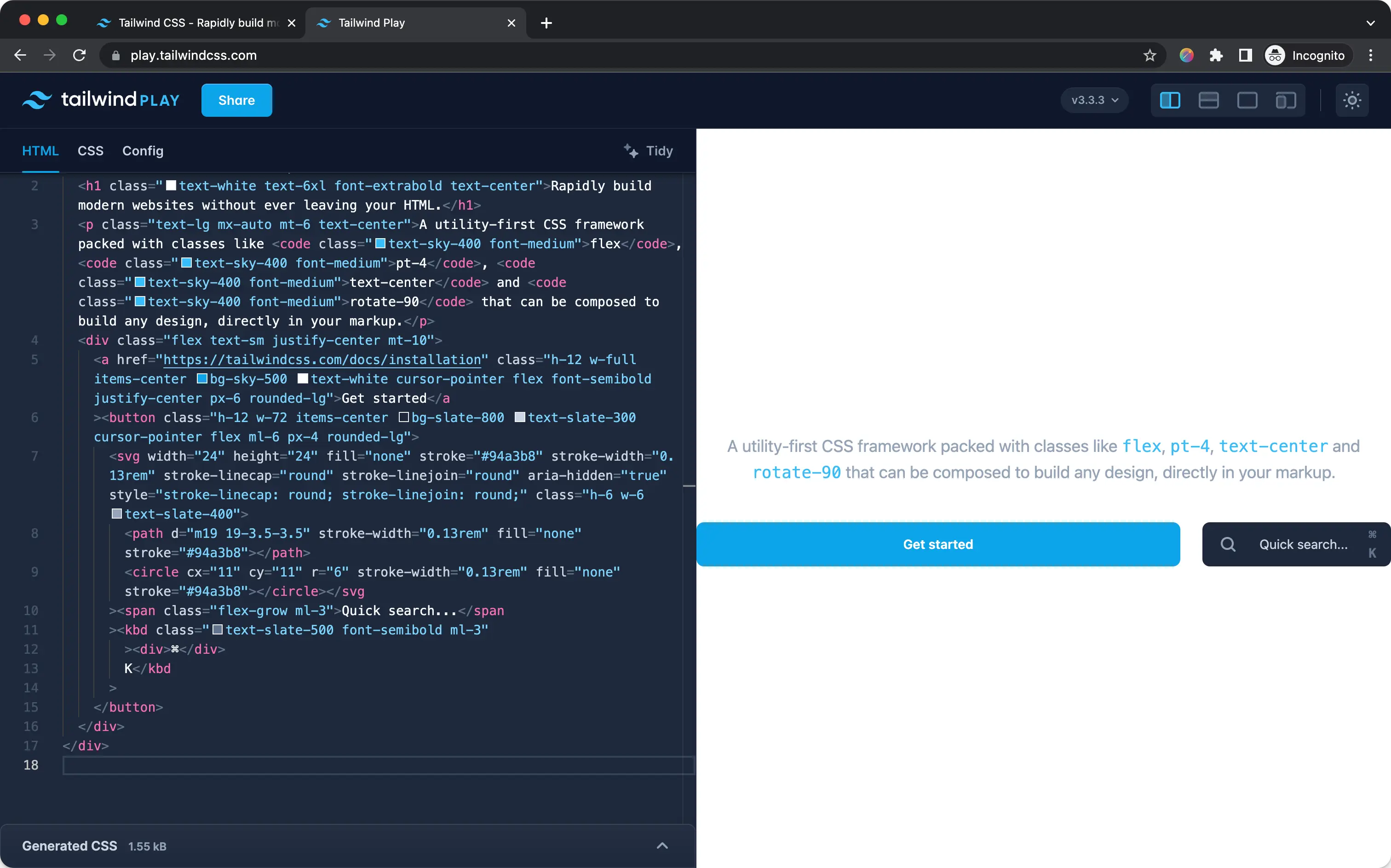
Copier avec détection de l'arrière-plan désactivée
Copier la section héros avec Détecter l'arrière-plan désactivé entraînera ce qui suit :

La couleur d'arrière-plan n'est pas copiée car elle provient de l'élément parent.
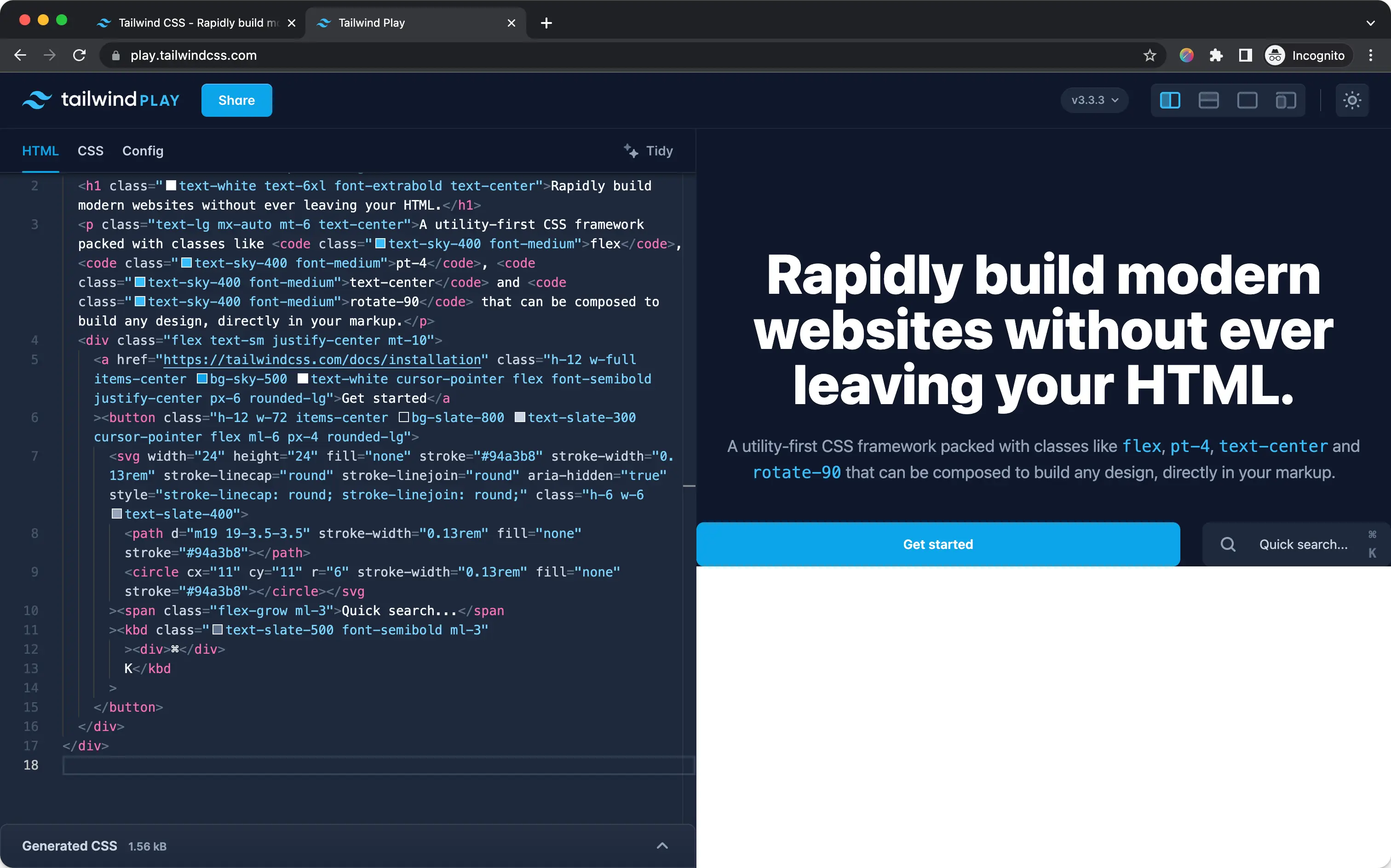
Copier avec Détecter l'arrière-plan activé
Copier la section héros avec Détecter l'arrière-plan activé entraînera ce qui suit :

La couleur d'arrière-plan est copiée car la détection de l'arrière-plan est activée.
Ressources
Outils
Conditions et politiques
© 2026. Tous droits réservés.